Assignment 3 - AR
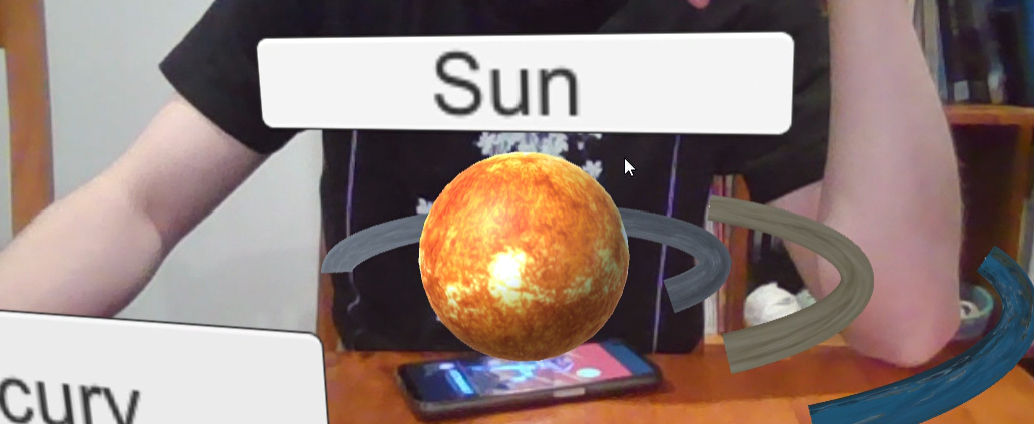
Screen Capture of Recording

Overview
The AR environment I have developed is a realistic simulation of how our solar system’s planets move. The purposes of this AR environment are to educate people about how the solar system operates, give information about the planets, and let people see the scale of our solar system in an intuitive and interactive way.
Description of the Application
The application simulates how the planets in our solar system orbit the sun using Newton’s equation for gravitation and a formula to find the velocity of an object moving around a central body in a circular motion (a rearrangement of the equation for net centripetal force) [2]. This AR environment was made to scale to convey the true size of the sun and how large the distances between planets really is. All celestial bodies in the solar system were included in the simulation except for moons and dwarf planets. Moons and dwarf planets were not included in this prototype as they are not large enough to be classed as a planet and it simplified the design of the prototype. However, a later iteration of this AR environment could include the missing celestials.
The scenario I chose was education, I wanted to engage students with AR technology, physics, science, and space through use of the AR environment. I think that employing my solar system in a classroom environment where people can see the planets and the planet’s information through their phones/tablets would create an engaging and fun learning experience for students [4] [5].
The reason why this AR environment is significant is because it allows you to interact with the planets and you can move between them to see the scale of how large and far apart, they are. This is something that a book or phone app could achieve except books can’t convey scale too well as the sun is 109 times larger than the earth. Also, an app could accomplish a similar way to convey scale, except I would argue that this is not as engaging as having interactable planets in your classroom environment pop up through your phone [4] [5].
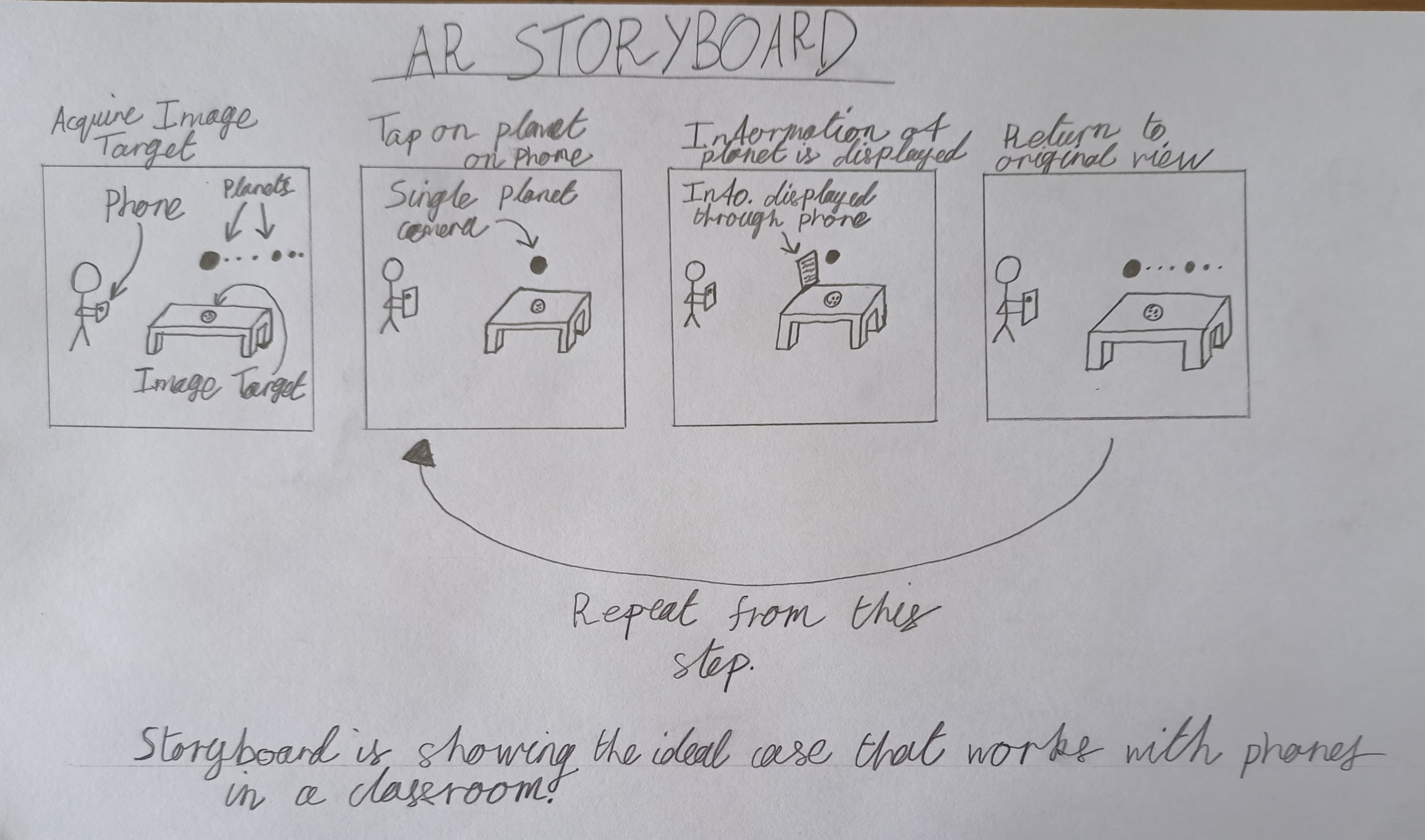
Stroyboard

Interaction Design
The interactions I have made are buttons to switch between planet views. Without this interaction it would be extremely hard to show all the planets and the information for all the planets because of the distances between them and their varying sizes, so a camera was added to each planet. It could be argued that using cameras for each planet defeats the point of using AR in the first place. However, I believe that it actually creates a better experience for the user as swapping between planet views conveys scale much better and makes it easier to provide information about each planet to the user by adding a text box with information at each camera. An alternative way of showing the solar system was considered; use a separate image target for each planet, but this wouldn’t highlight the sense of scale that using only one image target and jumping between planets for the whole solar system conveys.
Other interactions such as a toggleable surface view of a planet, its atmospheric heat map and a ‘sliced view’ of each planet to see its mineral composition and tectonic movements were considered to be included in the prototype but unfortunately there was not enough time to implement all these extra interactions. A future version of this prototype would include all these interactions and systems.
Technical Development
The specific interface technology employed was AR through use of Vuforia in Unity. The way to engage with the available interactions is to download the included image target in the uploaded files on either MyLO or Itch.io and either print the image target or bring it up on your phone and hold it up to the camera until the sun appears. Then, you can click on the planet headings for either the Sun, Mercury or Earth, and it will take you to the planet view and display some information about the planet. To return, wait 10 seconds and you will go back to the default AR camera view. To best use this AR environment, it is recommended to use one of the external webcams and not an integrated webcam as they are small and makes the AR environment difficult to use. More planet views would be added in a later iteration of the application.
It is also worth mentioning that the final version of this application is intended to be used on phones/tablets to make it easier to use in a classroom setting. Unfortunately, since this is a prototype and due to time constraints, the final version of the prototype only allowed for use on a computer and not through a phone as it is intended to be. In a later version of this AR environment, it is essential that it runs smoothly on phones and tablets. Additionally, a more fleshed out UI to interact with all the planets would make this application much easier to use, unfortunately due to time constraints only a very rudimentary UI is available.
Descriptions of 3D Models
Spheres were used for each celestial body, they all had individual textures, masses, radii, and distances from the Sun. An Excel spreadsheet with all the appropriate values is included in the submission for this project. Textures for the project are reference [3].
Sun:

Mercury:

Venus:

Earth:

Mars:

Jupiter:

Saturn:

Uranus:

Neptune:

References:
Solar System Script:
[1]"Unity Tutorial - Solar System with Unity Physics", Youtube.com, 2021. [Online]. Available:
[Accessed: 16- Sep- 2022].
Equations of Motion:
[2]"Mathematics of Satellite Motion", Physicsclassroom.com. [Online]. Available: https://www.physicsclassroom.com/class/circles/Lesson-4/Mathematics-of-Satellite-Motion. [Accessed: 16- Sep- 2022].
Planet Textures:
[3]"Solar Textures", Solar System Scope. [Online]. Available: https://www.solarsystemscope.com/textures/. [Accessed: 16- Sep- 2022].
[4]M. Billinghurst and A. Duenser, "Augmented Reality in the Classroom", Ieeexplore.ieee.org, 2012. [Online]. Available: https://ieeexplore.ieee.org/abstract/document/6171143?casa_token=VvDvBVyqXWIAAAAA:-bqTTNAR1bHsruSnsYYok_qz5nFiuIirsj6kOv-J-exdM6Q1GD6b-Occg57fw0SPA167eDPyWkM. [Accessed: 16- Sep- 2022].
[5]J. Scholz and A. Smith, "Augmented reality: Designing immersive experiences that maximize consumer engagement", Science Direct, 2016. [Online]. Available: https://www.sciencedirect.com/science/article/pii/S0007681315001421?casa_token=SRzKd1zNlaYAAAAA:V5BCCfWy4klJagHPVCb0Iz7akWlEw4Y6pvHxA8xAn_e6xbBdYGoJQqd01uIptHfy3XBq7IRsX_M. [Accessed: 16- Sep- 2022].
Leave a comment
Log in with itch.io to leave a comment.